 Old 1.8 Version
Old 1.8 Version
Minecraft Mural Generator
This generator lets you import png, jpg and gif files and converts them into commands which create the image as a giant mural on your Minecraft map. All this can be done without MCEdit or mods. The generator scans every pixel in the image and chooses the closest color match from the available blocks. The only software you may need is an image editor like Photoshop to create images.
Step 1 - Import an Image
You need to consider how big the mural is going to be when it is placed in your map. This is important as a default Minecraft map has a maximum build height of 255. If you build an mural at sea level (62), this gives you about 193 blocks high to work with. You may need to scale(resize) your image first if it is too high. There is a feature that lets you scale the image. 1 is the original size. 0.5 halves the size and 2 would double the size. Simple!
This generator attempts to slice the mural into sections as efficiently as possible. Images with fewer colors such as a logo can be created in fewer commands when compared to a photograph.
If the image you have supplied exceeds the Command Block's maximum character limit of 32,767, The commands will be split into many sections and you will have to copy them into the command block one at a time. This is explained later.
The alpha channel in an image is what controls the transparency. This tool will treat an alpha value of 0 as totally transparent and no blocks will be placed. An alpha value of 1 or higher will not be considered as transparent and will be color matched with the most appropriate block.

Scale:
Step 2 - Choose your Blocks
To choose your blocks click the checkboxes from each of the groups that you wish to include. If there are any blocks that you want to exclude, just click them. They can be chosen again if you reselect the groups.
After you have selected the blocks, you can click the 'Show/Update Preview' button to see a preview. You will see a large render of what the mural will look like with the chosen Minecraft blocks. You can zoom in and out get an idea about what the mural may look like from a distance. Tip: If selecting 'All Blocks' you may wish to deselect the individual stained glass blocks. They tend to spoil the picture due to their transparency.
All Blocks Grey Scale Wool Stained Glass Stained ClayShow/Update PreviewStep 3 - Set the Placement
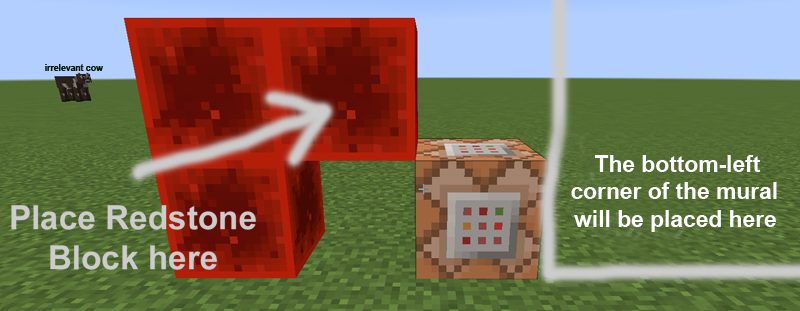
Set the placement of the mural. Here you just need to decide which direction the player faces when viewing the mural. The options are North, South, East and West. Murals on the ground are created on the layer directly under the command block. The bottom-left corner of the mural will be under the command block.
Step 4 - Place a Command Block
 You will need to be in creative mode now and you will need to give yourself a command block with this command:
You will need to be in creative mode now and you will need to give yourself a command block with this command:
/give @p command_block
The mural is built relative to this command block so this will determine where you place the command block. The bottom of the mural will be at the same vertical position (y) as the command block. And it will be built one block to the right of the command block when facing the direction specified in step 3. Place some redstone blocks as shown here.
Step 5 - Command Length
In some situations, the commands that are generated may be too long and might cause errors when pasted into a command block. In normal situations, the value in the box can be left as is. As the number is reduced, it is likely that more command sets will be produced below. Do not set this value over 32000.Maximum Command Length
Step 6 - Generate the Mural
Below you will see the generated commands that you will need to paste into the command block. Large and complex images will have the commands split into many parts while less complex images will have fewer parts. To generate the image you will need to repeat these steps.- Click the button for the next part
- Copy and paste this part into the command block
- Place a redstone torch in front of the command block
- Look up in the sky. You should see some blocks up there
- Break the redstone torch
- Type this command into the chat bar: /kill @e[type=MinecartCommandBlock,r=20]
- Repeat until you have have completed all of the command parts
Step 7 - You're Finished
Hopefully it worked and the mural looks great. If so you can destroy the redstone blocks and command block.
Tutorial
If you get stuck and things aren't working right, Check out this tutorial by mitchellcrazyeye.
Acknowledgements
This tool was make possible with what was learned from dandydrank's how-to on Making Multiple Commands in One Command Block.
Thanks for checking out the page.
Contact bimbimma@gmail.com or @PyroStunts.
